Themes are an important part for any website or ecommerce store. They are the most important part of the front end UI and the back end interface for any web. There are two things which make Magento the most flexible and a powerful ecommerce platform, one is organized structure and the other its millions of functionalities.
The very first thing that any developer do while creating any new project in Magento, is create a Magento theme which have custom styling and functionality. Creating a Magento theme is quite easy and simple. All you have to do is to follow Magento recommendations and rules to make things more simplified.
This Magento theme creation from scratch blog is for beginners and will cover most of the basic front end theme development. So let’s get started.
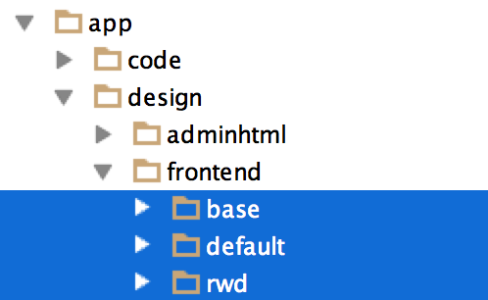
Magento themes are stored in design packages. Every package can have multiple themes.
When you install Magento, 3 packages are available.

Base Package: The default Magento theme with all the necessary work files are placed in here. Never, ever delete or edit Base packages files
Default Package: this package is found in CE edition of Magento not in EE. This can be removed safely from the package while installation and can be restored while upgrading Magento.
RWD: It is the new package which contains new responsive Magento theme.
Magento has two main folders in collaboration with each other.
“App Directory” contains files which controls how template pages are rendered.
“Skin Directory” contains files which controls site’s appearance.
Template Files
app/design/frontend/package/theme

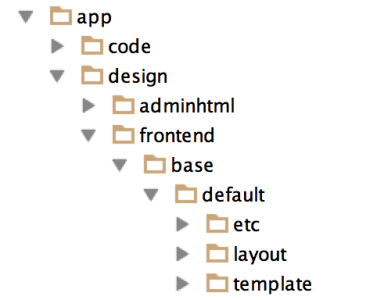
The layout folder has XML files which defines and control structural and content blocks of the theme.
The template folder has .phtml files – contains the markup for each Magento blocks which are displayed in the front-end

Skin folder has everything such as CSS, images, js, Sass etc
Do remember the package and the theme names must be same in both the design and skin folders
Firstly, create a new design package in “design” and “skin” folders.
In the design package, create a new folder for your theme and name it.
Now create two new folders in the theme folder namely “layout” and “template”
In skin folder, open the theme folder and create these folders – css, js, and images
Now create “local.xml” and place it in the “layout” folder
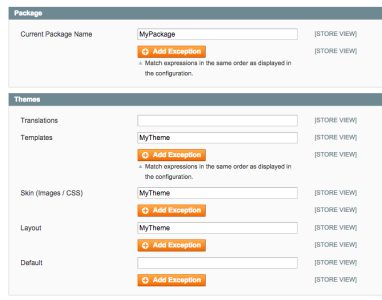
Now tell Magento which package and theme are default one
For this, go to
System > configuration > design

Tell Magento which package will be used. You can see above, assets can be used from multiple things. Templates can be called from one theme, skin files from other. Paste the theme name in all the fields except “default” one.
Voila, your theme is already.
But wait we are not done yet. You got no files in your folder and for that you’ll be needing Magento fall back system help.
Magento fall back system helps you to edit your theme without duplicating unchanged files.
Magento has many small blocks which are rendered and combined to be served. If any of these files are missing, you will get an error and the site will be broken
Basically Magento looks for files in the theme folder. If finds it, outputs it , if not then it looks for default theme in custom design package and even if it doesn’t find it there then it goes to search in “base” package and look for it. And if doesn’t find it anywhere then Magento generates error.
So now you have learned as how the Magento fall back system works.
There are three rules to follow.
Well I hope this article will help in creating a Magento theme. Got any questions? Don’t wait. Ask them in the comment section below.