This is How to Create Attributes, Sets and Groups in Magento and Personalize Them!

At times, the default Magento settings may seem too basic or could potentially lack the functionalities you want to have in your online store. Well, don’t worry, because, with little tweaks in Magento, you can make it work like a charm for your business. After all, we all want to create custom attributes for our desired brand to give it a personal touch, and that’s what this whole article is all about.
So, let’s get started with the basic attribute settings in Magento that can help you manage your products accordingly.
Adding Product Attributes
Go to Catalog->’Attributes’ and select ‘Manage Attributes’.
Click on ‘Add Attribute’.
Now, let’s name it “design”. You can use any other name that suits your work.
Set the scope to ‘website’.
For this tutorial, we are making a drop down attribute for the product.
We don’t need unique value, so we will set it to no.
Now, we need the user to fill the value before proceeding. Set the values required to Yes.
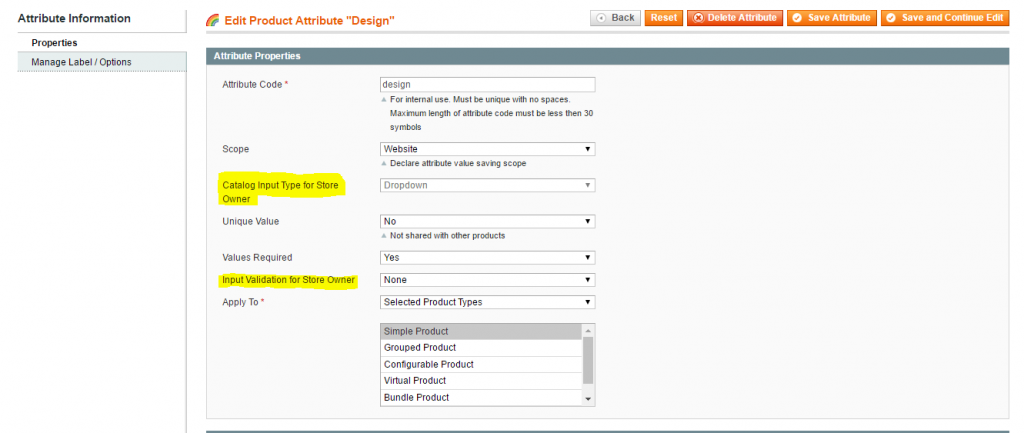
Set input validation to store owner to none, as we don’t need validation for this attribute.
Now, select “Selected Products Type” in Apply To section. This is as we are only using this attribute in simple product. Select Simple Product.
Now, let’s set some front-end properties.
Set Use in quick Search: It is the search bar of your Magento website. We set it to ‘yes’ so as to allow user to search for this attribute.
Advance Search: It is the advance search for your Magento store. We set this property to ‘yes’ so that the attribute is available in advance search.
Comparable on frontend: When customers are comparing products, would you like your attribute to be shown there? Select to ‘yes’.
Use in layered navigation: We set it to no as we don’t need it in the layered navigation.
Use in Search Result Layered Navigation: We set it to yes as we want to show in search Result of Layered Navigation.
Use For Promo Rule Conditions: If you want to use this attribute for promo or discount deals then set it to ‘yes’. For example: If we have a color attribute and we want to give all discounts to the red items on store, we can do this by enabling this on our magento Store.
Position: Now, this is bit tricky part. This is used to manage the position where the attribute will be displayed. If you have more than one attribute, the attribute with lower position number will be shown on top. Since we have only one attribute, so we will leave it blank.
Allow HTML Tags on Frontend: Set it to yes as we need HTML tags to display on front.
Visible On Product View Page On Frontend: Enabling it will allow the attribute to be displayed on product page before product tags. Set it to Yes.
Use For Product Listing: Set it to Yes.
Used For Sorting and Product Listing: In my case, it’s No.
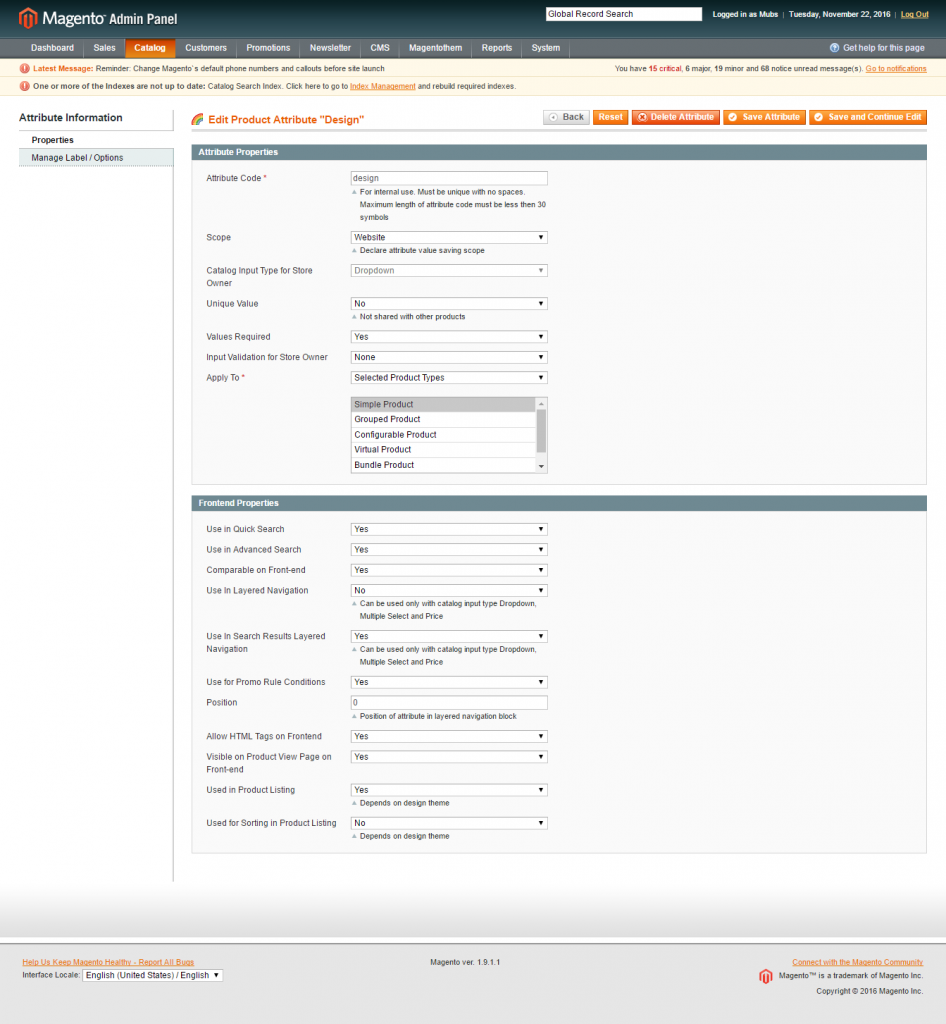
Here’s how the configuration would look like:

Now go to Manage label/options.
Enter the name in admin. Write Design in admin.
Now, we need to give the options to the customer.
Example: We set two options for the customer:
Click on add option and fill all the fields with Round collar except for position. Set the position to 1 as we need to display it as a first option. Set it to default.
Now, repeat this and add another option with Crew Neck and set the position to 2.
Save the attribute.

Before moving forward, let’s learn something more about validation. Some validation won’t work for drop-down menus. You might want a text input. Simply select Text field from Catalog Input Type for Store Owner. You might need a validation for text field. Simply select the desired Input Validation for Store Owner. It can be changed to URL if you want to enter a specific URL.

Let’s proceed to attribute and set navigate to Catalog->Attribute and select Manage attribute sets. Once on this page, we can use the attribute set that we have already created or we can create a new attribute set.
To create new attribute set, click on Add New Set. I named it to Tee-Shirt. You can base this attribute to another attribute set. Here I used Default, based on property. Click to save attribute Set.
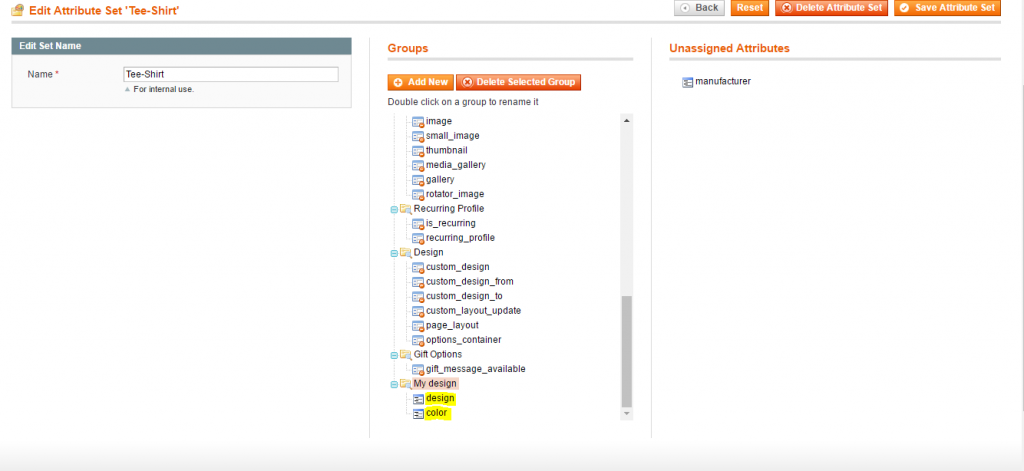
Now, on this page we can create groups and add attributes to them. But first, see the attributes of the left screen with a red circle. These attributes cannot be removed as they are default system attributes. Any attributed item without a circle can be removed. If you want to remove any attribute, simply drag and drop it to Unassigned attribute list.
You can see our newly created attribute in unassigned attribute list. Now let’s make a new group for this attribute.
Click on Add New and enter a new group name. I name it to My-Design. Now drag our newly created attribute to the group we just created. Drag and drop design from unassigned attribute to My design group. I moved design and color to the newly created group.
Click on save attribute set.

You are now the master of Attributes in Magento, but let’s test it out first.
For this, we will create a new product to test the attribute set.
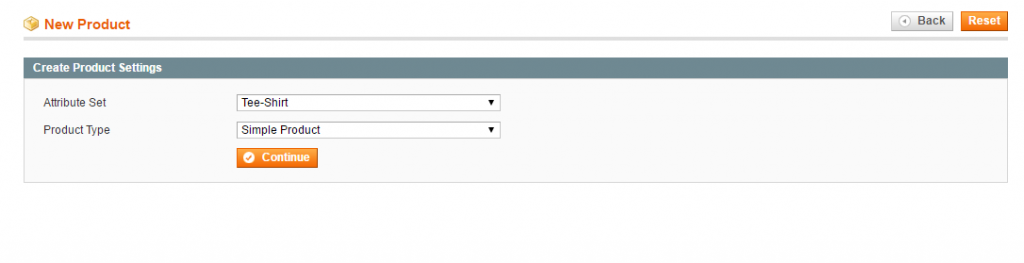
Navigate to Catalog->Manage Products. Click on Add New Product. You can see your attribute set which you just created. Select ‘Tee-Shirt’ from Attribute set and continue.

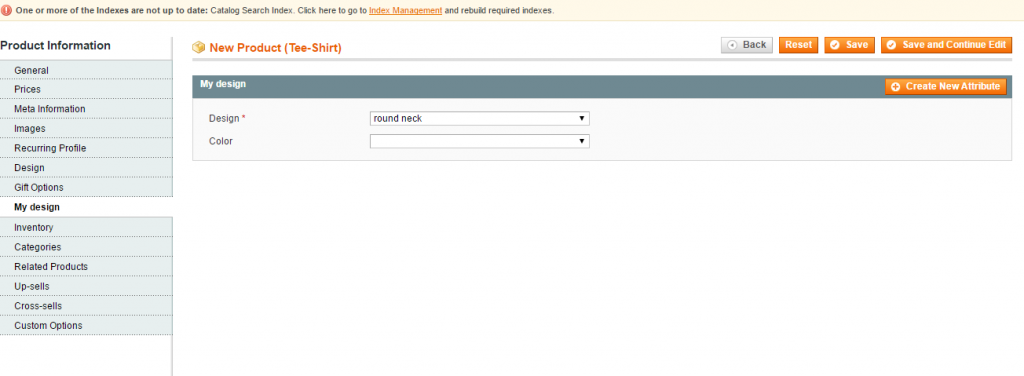
You can see “My design”, the group we created. Select it and you will see the drop down box for design and color we added to the group.
 We can even use existing groups and add the attribute to them. We can simply add it to “General” or any other group which is suitable.
We can even use existing groups and add the attribute to them. We can simply add it to “General” or any other group which is suitable.
This is how attributes in Magento works. I hope you were able to successfully create your first attribute in Magento. If there’s something that you need to discuss or felt that something’s missing, feel free to comment in the comments section below.
Latest posts by Moiz Khan (see all)
- How to Use AI to Enhance your SEO Strategies? - August 31, 2023
- What You Need to Know About Test Automation in DevOps - August 30, 2023
- 6 Cloud Computing Challenges That Businesses Need to Be Aware of - August 22, 2023

 Careers
Careers



Pingback: This is How to Create Attributes, Sets and Grou...()