The Holy Grail For Magento 2 Technology Stack

While using Magento technology, developers may find some of the most advanced tools and techniques to build best Magento websites or upgrade their existing site.
Magento is an open source ecommerce platforms, there are some things that Magento developers need to learn before they start utilizing the tools provided by Magento. Some of these tools are new, with enhanced development methods and technologies that developers would choose to utilize in their websites.
This article is all about the Magento 2 technology stack requirements. Because some new features are introduced in the new version of the popular e-commerce platform. Some of the most important Magento 2 technology stack requirements are mentioned below:
Magento 2 Technology Stack Requirements
- PHP (Programming Language)
- Zend Framework (Provided by Zend Engine)
- PSR-0, PSR-1, PSR-2, PSR-3, and PSR-4 (Coding Standards)
- Composer
- HTML5
- CSS3 (LESS pre-processor)
- JQuery
- RequireJS
- Symfony
- Apache
- Nginx
- MySQL
- Gulp
- Twig
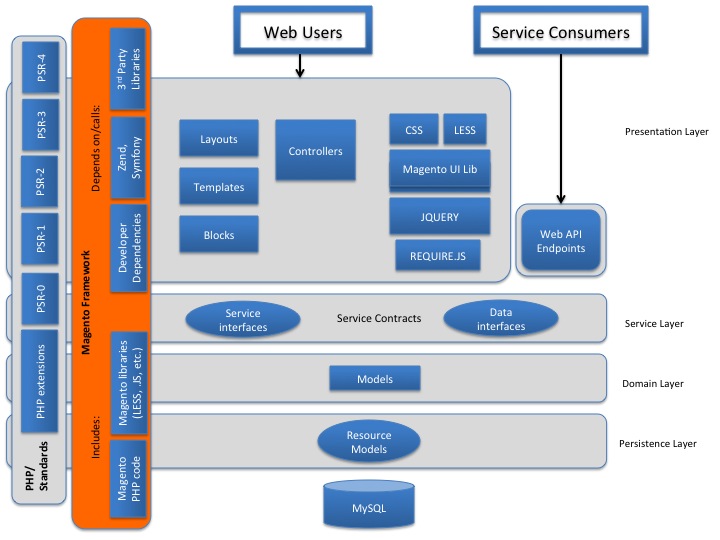
Architecture layers diagram:
The below diagram shows the components of Magento technology, like the layers and tiers of all components, the 3rd party libraries and the supported databases.

Image source: devdocs.magento.com
1. PHP
Magento 2 technology stack requires PHP 5.5 and 5.6 as by default.
But as the new technology arrives it now supports PHP 7 as well. The new version of PHP makes the Magento technology much faster and significantly simplifies a coding routine.

2. Zend Framework
Magento 2 platform uses different frameworks which include Zend Framework 1, Zend Framework 2, Symfony, etc.
But it doesn’t completely rely on ZF as it has its own adapters and interfaces. These interfaces and adapters tunnels call to ZF 1 components. It would be highly beneficial for Magento developers to use the APIs that are provided by official Magento Framework so that they can avoid problems that are directly related to the platform’s internal changes.

3. PSR
PSR-0,1,2,3 and 4 are some coding standards. Magento 2 technology stack includes these coding standards too.
PSR-1 is the most basic coding standard, but it is marked as deprecated therefore PSR-4 is the new replacement. While PSR-0 is the default autoloading standard, and PSR-3 allows the Magento developer to write any code that is independent of any logging implementation.
- PSR-0 – Autoloader Standard
- PSR-1 – Basic Coding Standard
- PSR-2 – Coding Style Guide
- PSR-3 – Logger Interface
- PSR-4- Autoloader Standard
4. Composer
The composer is the Key Magento 2 technology stack requirement, and it supports whole Magento. The main benefit that Magento developers can get using Composer, is that it introduces a dependency management package for PHP.
The Advantages that Composers give are:
A. Your Project will only depend on some libraries.
B. Some of these libraries depend on other ones.
C. You declare the things you depend on.
D. The primary job of the composer is to find out which versions of a particular package that needs to be installed, and then installs them by downloading them into your project.

5. HTML5
The structures and presentation of front-end components are handled by HTML5 which is a markup language. Being Magento 2 technology stack requirement, HTML5 simplifies the development and introduces new abilities.

6. CSS3
Magento 2 uses LESS and CSS instead of using Bootstrap in the theme core. The LESS preprocessor and LESS PHP adapter enable the use of LESS in the Magento 2 platform.
To read more about Magento UI library, read this post. And this post discuss why Magento uses LESS instead of SASS.

7. JQuery
JQuery is incorporated in Magento 2 by default, and is very fast in speed and lightweight, making it speedier and feature-rich which helps Magento 2 platforms to become more functional.

8. RequireJS
Another important component of Magento 2 technology stack requirements is RequireJS. This file and module loader is optimized for in-browser use to improve the speed and quality of code.

9. Symfony
Symfony- a PHP framework and the most important component of Magento 2 technology stack, used to make best Magento sites.
Symfony is a set of reusable PHP components that helps to speed up the e-commerce website platforms because it avoids repetitive coding tasks. One of the serialization standards that is introduced among Symfony components is YAML.
YAML is the best format for your configuration files because it makes them readable as INI files and as important as XML files. For further visit the github site and devdoc site.

10. Apache
The most important and essential Magento 2 technology stack requirement is Apache 2.2.x or 2.4.x. According to Netcraft, about 60% of all the worlds’ websites, are using Apache server.
If you want more information about Apache in Magento 2 check out dev docs site.

11. Nginx
Nginx– is another Magento 2 technology stack requirement.
Nginx is a reverse proxy server for protocols such as HTTPS, HTTP, POP3, SMTP, and IMAP. It does not only provides your Magento platform speed but also provides low usage of memory by balancing the load, providing an HTTP cache and an origin of web server.

12. MySQL
MySQL is an open source database, and many websites rely on MySQL, but now Magento 2 also uses it to make best Magento websites.
Magento supports MySQL database reindexing but does not support MySQL statement-based replication. MySQL provides an advantage to many Magento developers by saving their money, time and power up your high-volume Magento 2 project.

13. Gulp
Some experienced developers recommend using Gulp instead of Grunt which is a contemporary JavaScript task runner used in Magento 2. Gulp provides Magento technology much faster building processes with streamlines deployment. Developers developed Gulp with an idea to connect community-developed micro-tasks, but Grunt only relies on a set of commonly used tasks.

14. Twig
Last but not least, another important Magento 2 technology stack requirement is Twig, which provides the Magento websites fast, flexible and secure PHP template engine. It simplifies your work with themes and templates. It does not provide any .twig template files. Therefore, it uses additionally .phtml files. Check out GitHub official site to find the Twig template engine for Magento 2 technology platform.

Conclusion
The Magento 2 technology stack is impressive as we can see. Don’t wait more to utilize all these Magento 2 features in your further ecommerce projects. The native support of Redis, Varnish, and Solr compared to 1.x, are the new opportunities. You can see the official Dev docs to see all the Magento technology stack requirements.
Did we miss something? Do you have some other features that you think is the best one for you? Do you have any questions related to the technologies we just discussed? Mention them in the comments section below.
Latest posts by Moiz Khan (see all)
- How to Use AI to Enhance your SEO Strategies? - August 31, 2023
- What You Need to Know About Test Automation in DevOps - August 30, 2023
- 6 Cloud Computing Challenges That Businesses Need to Be Aware of - August 22, 2023

 Careers
Careers





Pingback: Why You Should Upgrade From Magento 1 To Magento 2 In 2017()