Latest Blogs
Software Development
Afnan Ali
Apr 03, 2025
Guide on How to Build a CMS in a Short Time in 2025
Read More...

How to set up a CDN (Amazon CloudFront) in Magento
To speed up the websites can be sometimes a daunting task, but it can be done easily if you set up your Magento store by using Amazon CDN (CloudFront Content Delivery) Network to serve all the media files, JavaScript and CSS.
CloudFront caches content on servers throughout the world and displays to the viewers based on the locations, to reduce network transmit time, in result to load the page faster.
To setup the CloudFront, one need an AWS account. Once the account sets up, go to AWS management console and select CloudFront and click on “Create Distribution”. This will immediately start the process for creating a custom CDN for the Magento site.
Get Free Help From Professional Magento website development company.
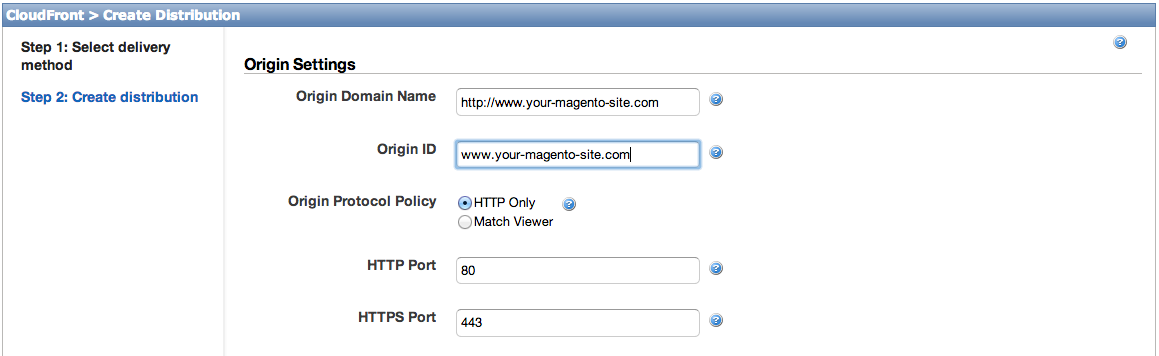
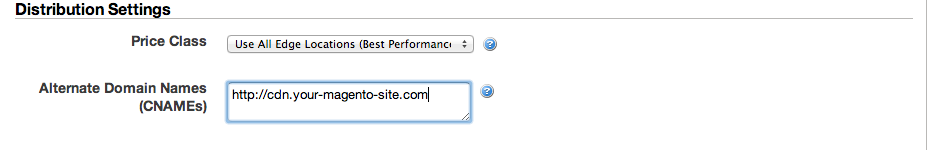
You have to create a “Web” distribution to speed up the distribution of static and dynamic content. Some necessary fields to create the distribution are:


Now click on the Create Distribution and the CloudFront will start creating the CDN.
Time to configure the DNS, go to the distribution which is just created and see for the CloudFront specific domain name. Copy that domain name with the DNS provider, configure the CNAME to point from http://cdn.your-magento-site to the CloudFront domain name.
When you are done with the Cloudfront configuration and the CNAME had propagated, time to test it by loading the image from the site to the browser http://cdn.your-magento-site.com/media/catalog/abc.jpg and use the URL from CDN. The image should be loaded correctly with an additional response header of ‘Via:1.1 abc123asqf.cloudfront.net (CloudFront).’
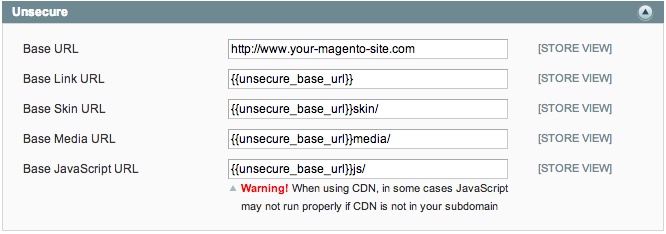
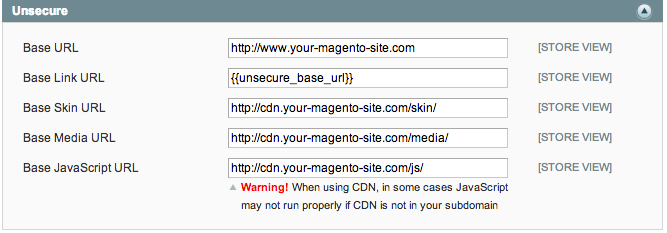
If the testing works fine, then it’s time to update your Magento system configuration to make use of CloudFront. Navigate to System > Configuration > General > Web, and an unseen area will appear called Unsecure, with following settings (below)

Change the Base Skin URL, Base Media URL and Base JavaScript URL settings according to your new CloudFront CDN CNAME.

Save this configuration and any requests to your magento-site.com for media, CSS or javascript will be routed to the newly configured CDN URLs. If any request object doesn’t find on Cloudfront then it will go to its origin server, fetch the required object and cache it all over the CloudFront servers.
Save all those settings, your Magento store will now be using Cloudfront, the admin will be using the base URL, and your multimedia and your WYSIWYG editor will properly be functioning.
Voila, you have learned using how to set up CDN in your Magento. Got any query? Do Let us know in the comment section below.
Saima Naz
Jun 14, 2017

What is DevOps? A guide as How DevOps Functions
DevOps is becoming an overloaded buzzed word which has different terminology for different people. DevOps has gained popularity over the past few years. So what exactly DevOps is? What are these two words Dev and Ops? Let me share with you a detailed guide to understanding what DevOps is and the list of operations responsibilities included.
These responsibilities have changed over the past few years. Virtualization and cloud have helped a lot in simplifying buying decisions, installation, and configuration.
Let’s move on to the OPS part and learn what duties, a developer should responsible for
Developers, whoever takes these responsibilities in their hands can now deploy and support their applications more quickly. DevOps process and tools help to eliminate the distance between the teams and brings more flexibility in the business.
Now let’s see what the operation team do?
The workload of the above all tasks vary according to the company sizes. The operations tasks become more complex in larger enterprises companies requiring specialization and dedicated personnel to complete the tasks. Whereas in small and mid-size companies, the IT manager and system administrators can handle these all.
DevOps is evolving, allowing operation team to fully focus on the infrastructure and IT policies while giving more power to the developers. DevOps brings more agility, better efficiency and ultimately a higher level of performance and services to their customers.
So we are done understanding what DevOps is. Now let’s move on and read some foundational concepts of DevOps:
1: Where did DevOps come from?
2: What are the challenges DevOps solves?
3: What are the goals of DevOps?
4: What are the values of DevOps?
5: What are the tools of DevOps?
DevOps, the infant term of agile software development, originated in order to keep moving with the increased software velocity. DevOps is the IT mastereo which encourages some basic steps between the software developers and IT operations for communication, collaboration, integration, and automation to improve and enhance the speed and quality of the delivered software.
DevOps fixes certain problems by creating and establishing collaborative cross-functional teams which share the responsibility to maintain the system on which the software runs and also prepare the software to run with best quality feedback and automation issues.
DevOps goals include:
There are basically two DevOps values, one is DevOps Culture and the other one is DevOps tools. DevOps is often defined as increased collaboration, shared responsibility, autonomous team, improved quality, valued feedback and increased automation. Whereas the DevOps tools include configuration management, test, and build systems, deploying the application, version control and monitoring tools.
Source Code Repository, Build Server, Configuration Management, Virtual Infrastructure, Test Automation, these are some key tools and practices for DevOps functions
We hope this article will answer your all questions regarding DevOps and has given you a brief insight for this new innovation in the IT industry.
Saima Naz
Jun 13, 2017

Ridiculously Responsive Social Sharing Buttons In Drupa...
The use of social sharing is a common feature in development especially for websites, there are other things that make you moved, having different reactions. Getting the look of whether you will need to have the consideration to make social sharing options are what seem legitimate. Assert and confidently make a selection on how you prefer the social media button to be like.
Search online and consider a preferable means to accredit and consolidate through pertinence which you are considering access of. Seeing that there is no glitch with the essence that social media sharing has online, you can perfect with an insinuation in most ways. Settle wherever use of social media as perfection makes certainty with sharing which seems credible online.
Get Free Quote and Avail Drupal Development Services.
Drupal is a tool that might just correct through a fact that there is the use of social sharing online as you wish. Be considerate and associate having an urge to contend with a social media sharing which makes you more bored rather than delighted:
If you choose a one-time response then there is the code used in Drupal as follows:
git clone –branch 7.x-1.x https://git.drupal.org/project/rrssb.git
cd rrssb
Checking the status you are reconsidering has differing views which come into being:
Make sure you use git commit as what is a reinstatement like git add through compensation mentioning a git commit in use always.
If you want you can go to a different branch and make reinstatements you want to accrue online, as you contend with:
The particular switch you might be looking for is relenting and use of the code is there which can be:
git branch -a
git checkout [branchname]
Another issue which is under contention is patching, you can make best of your efforts that you might put into action. If there isn’t any replication which you might have put into use you can connect with ease as a branch you want to be on retentively using code:
git pull origin 7.x-1.x
When you see the use of patch implementation there is a procedure you always get to use with concern and reason to decipher:
git diff > [description]-[issue-number]-[comment-number].patch
Do you want to have improvements to the patch because there is a way which will be a necessity to put into practice with code:
git apply -v [patchname.patch]
Make the procedure be retentive and accessible where there is the considerate use of better features that you might find compelling in Drupal design. Perceive where a commitment having better social sharing through buttons in the development process gives better results that you want to connect with in several ways when you are out to design through Drupal.
To avoid a patch file in future uses you will be eager to commit online as there is need of certain coding you need to use has it as a solution in the program:
git apply -v [patchname.patch]
An accidental promise is necessary and you can get the right outlook of development means that seem to contend. Accept with a solution that has a reason for certainty which is pertinent and makes considerable cut cost processing online. See that there is the effective and essential use of buttons with development which has you accounting through deals that make sense.
Avoidance accidentally is made through a code that you pertinently get to put in the program having uses at different situations such as:
rm [patchname.patch]
Certain changes can be put into practice having reliant access through considerable design features that make sense and are provisions to avail. Settle with a linking ascription and associate as a means to get the code you always employ. When there are uncommitted changes always getting used, there are ways to do it, especially as:
Changes to a specific file are:
git checkout [filename]
Where a complete working mechanism works out there is the use of:
git reset –hard
Saima Naz
Jun 13, 2017

Development And Design Under The Same Roof With Magneto...
Designing and developing any e-commerce site or online web shop on Magento is very challenging. The features seem so easy but actually, they are not. A Magento designer has to spend a lot of time and energy in order to complete the task. Similarly, Magento developer spends too much time in converting the solutions into code. All this can happen easily and effectively with the smooth communication between developers and designers, which don’t usually happens in most of the organization.
While designing any website, designers prefer to create a unique and simple web for a better user interface. Professional designers firstly study the behavior of the user plan things through trying multiple solutions and in end checks if the functionality is possible in Magento Development Services.
Communication is the only way which can help fix the solution between the designer and the developer. Only communication can bring neat and incredible results.
Communication is the moment when “face to face” work meetings makes the entire development and design process easy. By brainstorming and communicating, one can find the perfect solution to offer great user experience with great performance.
Regular communication helps the most in the wireframe phase, the phase where most of the website structure, informational architecture, and features are being arranged.
It is quite impossible to make a developer understand what exactly the main idea is and what the desired result is. Here designers play an important part in the briefing about the conclusion of the conducted research, importance of the features and explain more properly through wireframes and animations as what the final version should look like.
The first phase of the Magento project, where wireframes are given to developers, dialog about features, transitions and many other little things happen. While on the other hand, if the design would be given to any independent development company, they would just pass the design to the frontend developers. This will create trouble in understanding the designer’s idea.
In this phase, designers and developers check every feature of the pages for different resolutions and checks for any possible issues which can happen while translating the design into code. To keep all this mind, first people sees that wireframes are all frontends and back end developers. Wireframes should be first approved by front-end developer, then by the client and in the end, by the design team.
Once the developers are done with their job, it’s time for designers to check and make sure that everything is in place.
This is the final phase where all the small details and issues are found and fixed. The collaboration between the designer and the developer makes building a Magento development site as efficient as possible.
Saima Naz
Jun 12, 2017