Latest Blogs
Software Development
Afnan Ali
Apr 03, 2025
Guide on How to Build a CMS in a Short Time in 2025
Read More...

The Do’s and Don’ts About Ecommerce Fulfillment
Probably the worst nightmare for an ecommerce business owner is when an order doesn’t arrive when it’s supposed to. Inevitably comes the angry phone calls and emails from a customer, reminding you that the product they ordered which was supposed to come in yesterday still hasn’t shown up and now everything is ruined. All hell then breaks loose.
There are so many possibilities for complications when you have physical inventory constantly arriving, getting sorted, and leaving. And while having the best possible software will help convert leads and increase sales, how to handle supply chain management makes all the difference at your bottom line.
It might be best to go it alone, or if your business has grown enough, it could be time to find a Third Party Logistics (3PL) provider to do the heavy lifting — literally. Making your decision should be a thorough process -the final transfer of value between your business and your customers is nothing to take lightly! Here are ten do’s and don’ts to get you started.
The first thing you need to do is know how to measure success. You need to set up Key Performance Indicators (KPIs) which will help you evaluate the level of service you’re looking for.
What percentage of goods are delivered on-time? How often are products shipped to the wrong address, or are incorrectly labeled? What percentage of your customer base can be reached within 2 business days from your fulfillment warehouse? These are just a few of the questions you should ask.
By collecting data through time logs, barcode/RFID scans, and any other computerized metrics, you can establish KPIs to help you measure the effectiveness of your own company’s fulfillment efforts or any 3PL you might be considering. If you’re getting serious about outsourcing fulfillment to a third party, create a checklist of KPIs you expect to be given real-time data on. There’s absolutely no reason for them to refuse transparency, but if you get any answers to the contrary you should probably look elsewhere for your shipping needs.
Before you sign any papers, visit the warehouse where your inventory will be stored. Again, there’s no good reason to be refused entry; after all, this is where the lifeblood of your company is held.
If you’re not a logistics guru, bring a neutral consultant or advisor along with you. Expect to see robots — both low- and high-tech — doing all sorts of jobs. At this point, every major logistics center employs AI technology to increase efficiencies and decrease costs; their software might not be proprietary but it will blow your mind when you see how they can locate a single unit in a massive warehouse with a simple search. Or at least, that’s the sort of environment you should hope to see!
Beyond shipping and storing goods more efficiently, there is also the matter of security. Your fulfillment center should vet each one of its employees and provide adequate failsafes against theft, damage, power outages, and even natural disasters (more on this later). Find out how employees are compensated, and pay attention to their body language. If people seem happy at their jobs, they’re more likely to add to your bottom line by taking better care of your inventory.
A good sign to fulfill the needs should be how you feel when you leave the center. Are you excited for the future of your company? Do you feel confident about leaving your inventory in their hands? Great! If not, keep shopping around.
While it’s unlikely, sometimes the worst can happen. A major winter storm during the Christmas holiday period could easily delay time-sensitive shipments days, if not weeks. A power outage in the region where your fulfillment warehouse is could back things up by 24 hours or more.
Having a Plan B is essential to keeping your business afloat; you no doubt having contingency plans in place for things like server crashes or a data breach, and ecommerce fulfillment is no different. There should be backup servers, wireless networks, power generators, replacement parts, and other elements vital to keeping service uninterrupted for all but the most catastrophic events.
Hopefully you won’t have to worry about natural disasters or other major events disrupting service. In actuality, the most common “bad” thing that could happen is probably a return. What sort of hardware and software is employed by your fulfillment provider to make this process as smooth as possible? Can they handle 100 returns at a time? It’s good to know what their limits are.
Right now you might sell 100,000 widgets per year, which is great. But what if your branding catches fire and you start selling that amount per month? You wouldn’t work with a supplier who couldn’t keep up with demand; you certainly shouldn’t work with a 3PL that can’t keep up, either.
Talk about scalability with fulfillment providers and get a breakdown on everything from storage capacity to discounted shipping. If you sign up with them, they’re the vital arm of your company’s success, so it’s only sensible to include them in your plans for expansion and eventual world domination (or whatever your goals are).
Ask them about their SKU management strategies, their employee shifts, and their available storage space, to name a few conversation starters. If they have experience managing SKU changes, have multiple shifts including overnight, and have plenty of available space in their warehouse for you, they should be a good fit for your goals.
There are so many variables to the back-end communication between your inventory management software and theirs. Schedule an initial test audit with your team and theirs (assuming they have an in-house IT team, which is a major plus) to run through everything from test sales to emergency scenarios.
Knowing how your company will integrate your APIs with your fulfillment provider should give you confidence for the first orders that trickle in. And whoever is in charge on your side of the fulfillment chain will appreciate the chance to coordinate a challenging and necessary part of the process with his or her peers at your fulfillment partner.
This one makes sense when you think about it for a second; while it’s nice to be near your inventory, it’s nicer for your inventory to be closer to customers. When shopping around for a 3PL provider, consider where the bulk of the people/companies who buy your products are based. If the West Coast of the USA makes up 60% of your sales, it makes sense to base your inventory in Oakland or some other major city in California. Likewise, if the majority of your buyers are overseas, you shouldn’t choose a warehouse in Chicago.
If you have a balance of customers spread out evenly, then it may benefit for you to choose multiple locations to maximize the cost of transportation. In that case, any 3PL that is limited to a single location probably won’t cut it.
For some e-commerce businesses, Fulfillment by Amazon (FBA) is the golden ticket to success. Especially for high-margin products such as iPhone cases, deciding to store your inventory with Amazon so your product qualifies for Prime Shipping — and priority in Amazon’s search algorithm — is a no-brainer.
But if you sell a specialized product that requires extensive kitting before it’s shipped, or if your products are especially fragile and need specialized packaging beyond a simple cardboard box and a few layers of bubblewrap, FBA isn’t going to be the best fit. There are so many factors to consider: storage prices for Amazon may be higher, they may not have the capacity to properly pack your product to your specifications, etc.
It would be crazy not to check out FBA and see if their services and pricing match what you’re looking for. But don’t assume that it’s the best fulfillment provider for your business.
They could be offering you two months free if you sign a long-term contract, or a cargo container full of cute puppies. It doesn’t matter. If you want to outsource your fulfillment to a company that insists on an annual or some other long-term contract, don’t.
This isn’t because you should be wary of getting scammed by a 3PL; it’s about encouraging them to earn your business from the get-go. While you should be extremely confident in a company if you’re about to sign up for their service, considering how complicated fulfillment gets it makes sense to give yourself an easy exit. As they are effectively becoming an extension of your business, you should never be forced to accept sub-par service.
Here’s a great saying to remember: just because it’s a great price, doesn’t mean it’s a great deal. Like any service, if the prices seem much lower than what anyone else is offering, there must be a catch.
There could be a ton of hidden additional fees that add up, making it more expensive than advertised. Maybe costs are less expensive because they aren’t paying for the latest product-tracking software, or they skimp on hiring qualified full-time employees and rely on cheaper but less-effective temp staff.
Hopefully you can have an honest conversation with a fulfillment provider that offers aggressive pricing, and they can give you a straightforward explanation for their price structure. But if things don’t quite add up, ask yourself if your customers will get the best possible experience with this company. If you’re not sure, don’t feel bad about paying a little bit more to work with a more reassuring 3PL.
If everything seems to check out, you still have a ton of leverage. Ask a fulfillment provider if you can start on a trial period. If they can stand behind their service it will only help them in the long run to give you a trial before you sign a contract (even if it’s just month-to-month).
By the end of the trial you should have a solid set of KPIs to ensure you are getting the best value moving forward. If you can, do a limited trial with multiple companies at the same time and compare them head-to-head. The time you sacrifice in the short term will pay off when you don’t have to worry about horrible customer experiences after making the right 3PL choice.
Red Stag Fulfillment generated an extensive list of interview questions to ask the potential fulfillment companies. If you found this article helpful, let us know in the comment section below.
Saima Naz
Feb 14, 2017

Magento Community vs. Enterprise: Which Solution Best F...
If I was a merchant, choosing the best version to develop an eStore according to my business needs, would be a very big headache for me. I wonder if that would be for you or not!
Not to mention this article is all here to help you choosing the best version to go with your business needs. Now, merchants love to build e-commerce store with Magento because of all the features that this platform has.
The choice of Magento is done after the merchant compare Magento versions.
Every platform of Magento have its own rich features whether it is Magento Community features or Magento Enterprise features. Each of the version has its own features according to your needs. At first, the “free version” might seem right but with a thorough study and comparing to the business needs “Premium version” might be the best solution.
The points that can help you choose between Magento go vs community vs enterprise to build an ecommerce store with Magento are provided in this article but first let’s have a look on the current solutions that Magento Support.
Magento Go – If you are a merchant with the small inventory and a very restrictive budget with very basic needs than this version- Magento Go- is best for you and it acts like a Service (SaaS) product.
Magento Community – Magento community features is best for the merchants who like to control the environment more as compared to Magento Go, and for those who are in mid-market and need to leverage extensions. Also, the merchant can customize the code to meet the expectations of their customer.
Magento Enterprise – The target is the top end merchant who wants all the capabilities and the performance should be on top notch.
These are the version that Magento supports, and about this post let’s focus on the two of them and discuss everything about Magento community vs enterprise comparison.
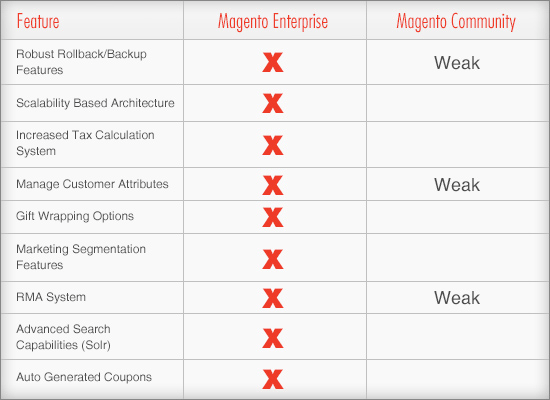
The below table shows the basic Magento community vs enterprise comparison points that will help you decide advantages of Magento Enterprise over advantages of Magento Community. These points are enough to let you decide which specifically is better for your business.

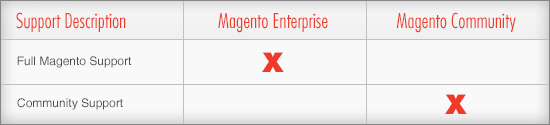
Magento enterprise vs community features was discussed above. Now let us have a look at the levels of support for both of them by comparing Magento versions. The Magento inc. provides full support that will help you as an organization if you have purchased Magento Enterprise.
This support helps you when you need any emergency help or when there is any falling out with the partner and Magento technical support, This is one of the advantages of Magento Enterprise and a top feature in Magento Enterprise.

After comparing the Magento community features and Magento enterprise features, we are talking about the performance of both Magento Versions. Both versions performances change. So only talking about the best version and advantages of Magento Enterprise Version.
One of the thing that many merchants concern is the pricing, they think that instead of expensive Enterprise, it is more likely to use the Community version but end up with many problems as they lacked in planning according to the business need. Whereas at many times continuing with the Community version is the best option to have with Magento community features.
Robust CMS function for standard pages and giving you more performance is one of the advantages of Magento Enterprise, to make the shopping experience faster for your customers. “Right Now” the expectations of customers that are proved in revealing studies in e-commerce when they shop online. Many of them just leave their carts if it takes too long to load the cart and they start looking their product somewhere else.
Having so many advantages of Magento Enterprise does not mean that the Community version is of no use. You can build your online store with Magento Community version as well as Enterprise, but again costs far outweigh building a strong relationship with Magento. Also, the direct support that Magento Community persons provide to the Magento Enterprise users is not be compared to anything.
Still, you are facing issues to choose the best? Or you are planning to go from Magento Community to Magento Enterprise? Don’t hesitate to let me know in the comments.
Saima Naz
Feb 13, 2017

This is How Your Company Website Should Look Like in 20...
Born of experimentation and innovation, trends are well-known changes that happen in all creative fields, which for the most part, push an industry to move forward.
Trends are born to change and prosper by time. The year 2016, more like the last several years, featured an ongoing debate about web design industry. With the start of the New Year, it’s time to look at the future of the website designs.
With the advancement in technology, users are expecting or would say demanding more and more from their online user experiences (UX). Keeping that in mind, web designers have to produce an interactive, personalized and relevant user experience. The traditional web design was to make the tech look good to its audience. But web design is more than that. Websites are no longer made just to look beautiful, rather they need to look into the experience of users and their stories.
So the million dollar question is, what are the top hottest website trends in 2017 or how can someone make their company’s website unique from the last year. We are sharing here some fast emerging website design trends which will propel your website to the top in user experience.
Let’s get started!
In this era, we are looking for everything at our fingertips. I mean literally, we just have to scroll down and to find anything. To sum up the things, the mobile-first design has become the first approach to make your websites mobile friendly.
The trend is not new to the last year and has been here for a few years now. Mobile phones are becoming the primary devices to browse the web and realizing this important trend, more companies, designers, and developers are trying to deliver content on a small screen effectively.

The content should first designed to fit on small screens then one can work up towards the large-screened devices. Mobile phone and smartphones have smaller screens which limits the amount of content a user can easily view at once.
Our prediction is, since mobile-first isn’t a new concept in 2016, we foresee more sites in the new year to deliver content to the smaller screen with a more thoughtful approach.
Ignoring gifs and other animations can definitely hurt your user experiences (UX).
GIFS are going mainstream. They’re everywhere. Using them in the right way can bring your website to life. GIFS & animations give a sophisticated touch to the website. Use them on a specific element to make them stand out. Or even add some depth to your website with parallax effect. You can even add a 3D effect that will tell your overall website story in a fascinating way.

Don’t overuse them. GIFS are great to draw users’ attention. GIFS provides rich product experience, explains the workflow or more simply can provide a guide for your users on your website.
The animation is playing a key role in our digital interfaces. A few years back, skeuomorphism was the big digital trend. The idea behind was to imitate real life objects on digital interfaces, but it didn’t feel modern enough. Then, the flat design took over the web with strong color blocks and has no reference to our actual world. Finally, Google, comes up with the idea of Material Design with a fresh perspective to the geometric shapes, adding shadows, motion and boldness to the geometric style.

When Google flaps its wing, the entire web industry is shaken. And if they are using geometric shapes, we should too. With more visual tools, designers can build engaging and smile sparkling animations. So be ready to see more and more 3D geometric shapes in website backgrounds.
Typography is another powerful visual medium. As device resolution are becoming sharper, brands are producing the type of typography to appeal to their users.

Typography rules were very strict before but not anymore. It is expected to see an increase in over-sized and full-screen type which breaks the grid, beautiful, unique, hand-rendered typography and lots of dynamic text and image layering working in tandem with parallax scrolling.
The trend is not stopping anytime. Brands are going bigger and more eye-catching, with dynamic colors, textures, and vibrant fonts to create an overall “wow” effect on your website.
Basically, people now want de-cluttered, simple and visually explanatory websites. Minimalistic web design is taking the trend to a whole new level in 2017.

Instead of the home page, users are now hit with a card. The “cards” are entry point which acts as a doorway to the information. Within a website, multiple cards can be used to visually suggests a topic and entice users to click. The website using cards are doing a great success like Netflix. The images displayed, are explaining more about the particular thing of your website and using less space. This design can also go for menus and navigation.
Microinteractions are those tiny details which are a good way for users to interact with a website or a mobile app. Those tiny details typically include communicating feedback, manipulate a setting, prevent user error.

A well-designed micro interaction has a powerful impact on users. Like adjusting the volume of a music player, turning off or on to any feature and much more. Every touch, pinch, scroll, tap, zoom and click is getting richer with more animations and interactive elements.
Here’s a bonus tip, a cool and a fashionable tip is to customize your website map in a way that complements the design of your website.
There are 100+ other trends going in the web industry and it’s hard to pinpoint every single one. But we believe that above are some of the more core ones. Not all these trends may be relevant to your company website, but it’s always beneficial to know what’s happening around you and how you can make your company’s website unique in order to develop and progress.
Saima Naz
Feb 10, 2017

Top 7 PHP Security Blunders and What You Can Do About T...
One of the best languages for the web developers for developing dynamic websites is PHP. Developers love to use PHP because of the cool features that PHP provides the developers for best web application development.
As a PHP programmer, your first concern should is to make a web application that is secure and avoid any inadvertently that allow security holes to creep into a Web application.
To make the PHP website more secure, a PHP developer must understand the basic types of flaws any PHP applications tend to exhibit. To understand the blunders you must have the details about the common PHP programming mistakes that you might make and what are PHP security best practices.
Don’t worry this article is here to help you understand these mistake and some PHP security best practices to make your site supersonic secure.
New PHP installations use recent PHP releases, therefore, have the more secure code. But make sure your PHP application is installed on a good server with updated PHP version, not on the php.ini file.
To get through the problem of PHP configuration, the solution is to create a page that calls the phpinfo()- A function whose work is to list your php.ini variable and scan them for insecure settings.
The main thing that you have to keep in mind that you never allow public access to this profile as there is no compromise on the security of your website.
You have to keep in mind three setting for the configurations:
1: register_globals: The most important thing to keep in mind is to always disable them. If you are using a shared host and they don’t allow you to disable it, then it’s a high time to get a new host.
2: safe_mode: Enable this setting if your application opens the local files often. This setting is used to prevent the unauthorized access.
3: diable_functions: This has to be set in your php.ini file only. Disable it in your PHP installation. By doing so, it can prevent the harmful PHP code to be executed at run time.
The error called Data handling errors occurs when the local system’s file data is handled incorrectly and in an insecure manner. Never ever transmit your encrypted data with HTTP. Always use HTTPS that is more secure to transmit the secured data like credit card numbers and customer information.
To transmit the sensitive data to the user’s browser, always use SSL security or else a malicious eavesdropper on any router can easily catch the sensitive data and information out of the network.
Whenever you update your application using FTP, an insecure protocol, there is always a risk of data mishandling. Use SFTP or SCP over FTP to transmit your sensitive files to the server. That is a PHP security best practice.
Now, the most important tip is that you have to minimize the exposure to data handling flaws. This means minimizing the data and only keep the data that you use more often. The data that you don’t use for long time, just archive it! and store it offline.
Unvalidated input error – is the most common PHP vulnerability. Input refers to the input that users provide which should not be trusted. It can be a scam or can be malicious. Whatever user inputs, you have to validate to create a securing PHP web applications.
Restrict the user’s input, if some characters or symbols should not be the a part of user input, reject the input completely or just simply strip them out.
This the most important and noticeable PHP vulnerability that creates many problems with web development. Session ID contains the information of the user that is using the website and if the attacker could hijack the ID, all the info can be seen.
To prevent to protect the information of the user, a unique Session ID is assigned to each user. Not only this you also have to keep track the risks to migrate them over the internet.
Here is another tip to avoid PHP blunders:
To assign the Session ID, use the session_regenerate_id function. Use SSL secure connection if your site has article information.
One of the PHP vulnerability that must be treated with special concentration is Cross-site scripting or XSS, the subset of user validation. The blunder is that the malicious user embeds scripting commands — usually JavaScript- in the data that other user have to execute.
The solution is that that you have to filter these type of tags like <script>. This is will work when the content is first submitted to get reviewed.
Your PHP website has to be enough intelligent that it can easily report any error rather than showing it in the PHP web application. Make sure that the display_errors php.ini value is set to “0”, if not then all the errors that encounter during runtime will be displayed to the user’s browser. And any malicious user can easily take advantage of this errors and will take information about any entry point to the website.
The solution to avoid is to set the error_log ini variable to “1” to catch the frequent log errors. Or make your own custom error handling functions. To get further information read the PHP manual pages on error handling and learn about the set_error_handler() function.
Another class of input validation flaws that affects the PHP security. They affect the database query and through this flaw, a malicious user can easily gain an entry point.
The solution is very simple, just escape all the dangerous characters that you see in the user-submitted values just like single quotes (‘).Check the user input using for the keywords “FROM”, “LIKE”, and “WHERE” in a case-insensitive fashion. Use addslashes() function in PHP language.
$username = addslashes($_POST["username"]); $password = addslashes($_POST["password"]);
PS: It depends on your PHP configuration.
Another magical feature that PHP provides is the magic_quotes_gpc php.ini variable and by setting it to Off means it will apply add slashes to all values submitted via GET, POST or cookies automatically.
This feature really helps full for the newbies in PHP programming and unexperienced developers, but the experienced developers always switch this feature off, but, if the software is installed on shared servers, where you can not edit the php.ini file, and this feature is on, check the status of magic_quotes_gpc by the following code.
if (get_magic_quotes_gpc()){
$_GET =array_m ap('stripslashes', $_GET);
$_POST = array_map('stripslashes', $_POST);
$_COOKIE = array_map('stripslashes', $_COOKIE);
}
As a PHP developer and PHP programmer, you have lots of responsibilities while developing and securing PHP web applications, and guess what? we know all your pain.
This article is here to help you out figuring out all the faults and flaws and to give you all the best and possible solutions to get you out of the situations. You can become a good PHP programmer by having good PHP training.
The best and the most important thing is to understand how you can secure your website and to know all the tools and software to use.
If you liked this article give it a like and follow us. If you have any question or any issue and you want to become a PHP champ , just comment us below.
Saima Naz
Feb 9, 2017

Everything You Need To Know About The Features In Drupa...
Drupal 8 – The development of Drupal 8 started in March 2011. Since after its development, all the developers and the world become fond of this application framework. all of them has looked forward to all outcomes of this new development, all the features and API completion, clean-up, beta and release candidate (RC), all of them with baited breath.
The Drupal 8.0.0 got published in November 2015, the sighs of reliefs turned into odd murmurs — what is this all about?? There are many Drupal features that you should not ignore!
Drupal 8 has taken all users, administrators, and developers to the greater height than before. After reading this article you will have get an idea about how you can boost your business with Drupal.
Nowadays, developers are focusing on how to make the management system user-friendly, how to make new ways to create high data structures, build efficient APIs, how to make it multilingual capable and mobile accessible out of the box? Don’t worry at all!! Drupal 8 brings all of them under one umbrella!
The Drupal 8 backend that is powered by Symfony 2, the lighter and faster core, offers us with many more capabilities for modules and themes. Including these, the Drupal 8 migration curve got reduced as well. All these huge changes provokes one to switch to Drupal 8 because of the top Drupal 8 key features that you should not ignore:
Twig- the brand new theme engine that Drupal 8 have included. This new theme engine is PHP-based, is flexible enough, fast and quicker and last but not the least is fully secure. It’s a new and good news for the developers. Now they can develop more beautiful and more functional Drupal site just because of Twig. Its templates are written in a less complex syntax as compared to PHP template, while they are more secure than others.
This is one of best Drupal feature and benefit that will help you to know why to choose Drupal.
All Drupal’s themes are mobile friendly that means they can fit on the mobile screen without any hitch. There is a ‘Back to Side’ button to go back to the front page. This new admin toolbar works well on all type of mobile devices. The second best answer as why to choose Drupal.
Whenever it comes to write web markup, it’s better to keep it up with HTML5. The Drupal 8 also uses this de facto standard, which gives you all of the access to input fields from e-mail to phone no. etc. One of Drupal best features that you should not ignore. Also, it enables the website to be more functionally and compatible with mobile and handheld.
Drupal have some features that are out of the box like Multilingual ready making it the first choice of developers. The admin interface has the built-in translation. The community automatically facilitates the translation updates.
It is another top Drupal best feature that you should not ignore. Drupal allows you to change something you need to – directly and quickly. This feature is a backport of the Drupal 8 in-place of editing for Fields. You can edit the text directly for quick fixes and additions from the end-end after logging in to Drupal. How cool!
Now you can use Drupal 8 as a data source itself, and output content as JSON or XML. Also, there is a step that you can make by posting data back to Drupal 8 from the front end. Drupal 8 now came up with Hypertext Application Language (HAL) that makes exploitation of web services less painful.
Drupal 8 now uses Cache that stores all of the entities and only loads JavaScript whenever needed. Therefore, whenever you view the page, Drupal do not reload again and again. The previously viewed content is quickly loaded from the cache thus increases the speed of Drupal website. Once configured and enabled, Cache is entirely automatic.
Drupal 8.1 now provides JavaScript automated testing, a cool new Drupal feature. Now Software testers have the abilities to test JS frontend automatically. This automated testing saves time for many of us making continuous integration that is much easier.
Enough Drupal 8 Features to think about?? These were some top Drupal features that you should not ignore. These top features give us reasons to upgrade to Drupal 8. This platform is the collective work of over 3,000 contributors.
Saima Naz
Feb 8, 2017

Why You Should Choose Cloud Hosting For Your Magento St...
So you have decided to create an eStore on Magento?
The first thing you need to think for it, is your hosting provider.
If you are familiar with the technology of cloud then you must know about some of the key advantages of it. But when it comes to your store and giving the people the ease of use then you have to choose the best cloud hosting provider to get the best result because each visit and every second is precious to count.
So it is proved that a good and stable hosting is an important thing while setting up the e-store because a trusted Cloud hosting effects directly on the Magento store, all the functioning and all the managements depends on it.
So in this article, I am here to help you out in this and i will tell you about the key points that will explain you why you should choose cloud hosting for your Magento store and what are the advantages if you choose Cloud hosting for your Magento store. There are some of them mentioned below.
The first thing that i am going to discuss is the scalability means how “Elastic” is the service? Will the business grow with it? Will it manage the data according to the growth? These are some questions that almost covers this heading. Many of the merchants have large stores with heavy traffic on various events like new product launching or on any event that fulfills the urgency of short-term demand requires to be managed.
But if you use cloud service instead of any hardware, during the promotional event you can just upgrade the servers and when the event is out you can downgrade it, that is the big advantage but it is not possible if you use any hardware.
The most important thing is security and less risk issues. The security solutions of a cloud service is higher than any other hosting servers. You don’t want your data to be leaked that is a big concern before choosing the hosting for the Magento store. So cloud hosting is the best possible and available solution for Magento store with increased security.
To see if the company is following all up to date security standards just ask them about their security policy.
As far as the security is increased, one also have concerns about the risks of the data loss. Well cloud hosting provide you the backups which will make sure that your data will not get loss and will get restore. The data is stored in different remote locations so people are more relaxed about the loss of their data.
If your store is not speeded enough then your customer will get annoyed and will not enjoy their visit or purchase anything from your store. So cloud hosting for your store has solved these issues. As it gives the cache management from the server side and helps your store to run faster with higher and increased speed by providing you Redis, Memcached, Varnish. Make sure to configure them on server side.
Cost is most important and primary thing for moving the Magento Store to the cloud. Purchasing a hardware and a bandwidth will become costly whether you have made and deployed your store cheaply or not , A cloud based company will allow you to save 80% of the costs associated with the normal and traditional ecommerce rollout.
The most important thing is that how easy the server is to manage as the servers of the hardware are more complex to be managed but if we talk about cloud hosting they are more easy to get managed due to web-based console. If a cloud hosting is more automated than the management can be done with greater efficiency without letting you compromise on control.
Many of the organization do not take care of DR (Disaster Recovery) for their applications. If you would talk about the hardware hosting, there are less chances of recovering of data but cloud hosting is more reliable and keeps backup of the data and can be recovered whenever needed. To make the backup of the data in cloud you have to clone the virtual machine by doing so the speed is also increased for up to 10x and thus! Saves the time.
Cloud companies need to update them selves to support the latest technologies. Magento runs on PHP so you have to make sure that the cloud hosting must provide you the latest version of PHP.
We have viewed advantages that a cloud hosting provides that will surely clear you that why you should choose Cloud Hosting for your Magento Store.. A cloud hosting will make your store run faster and smoother and let your customers attract and make their experience worthy. The cloud hosting will surely automate most of the things and will increase the sales. So, Get Started from Today!!
Reading this article will clarify your concerned points but still if you are confused to choose a hosting company or which hosting provider you should choose then let me know in the comment below.
Share! Like! Subscribe!
Saima Naz
Feb 6, 2017

Looking For Website Design & Development Company? ...
A website is one of the most important assets for any business. Selecting the right web development company to work with is not a decision to be taken lightly. With so many companies out there, we can imagine it can be a daunting task for everyone to figure out which one to select.
A website is an online face of any company. Working with the wrong team can result in some really costly mistakes. Not every company is a right fit for every client. A website design & development company should be an all-rounder from designing logos to online marketing of your website. The ideal company should be capable of transforming your idea into reality.
Being an e-biz or a B2B development company, we are a team of dedicated and devoted professionals who produces quality work to build trust among our clients. Before thinking how to choose any web development company, you need to keep these few things in your mind while doing your search:
Our team listens to your ideas and act accordingly to it or even provide valuable suggestions to grow your business. We think that the website design & development company should fully understand your needs and implement them in the best way. The company should be able to put your ideas into action. We would recommend you to work with a team who brings exciting ideas to you rather than just nodding their heads and produce an exact replica of your idea.
You do not only want an eye-catching website but it’s better if you have an in-house marketing team which can put a word out for your company.
A Website Development Company without a marketing team is like a car without an engine. Yeah, it may look cool but it is not going to take you anywhere. Choose a company who have a full team of developers, marketers, designers because that’s what you are paying for!
One which can cater to the marketing and technical services according to your website needs.
Before determining whether the website company is well-established or not, there are three important questions you should ask them first:
1: How large their team is?
2: How many clients they have served?
3: How long the company is in business?
Always search for a company which provides you live portfolios of their previous work to the clients. Make sure you only work with the web agencies who have a successful track record so that you can be confident about your choice.
If the website is going to work for your business, then you have to be willing to invest in it.
The website is the most vital piece of your business or the company. The web design & development company should not be dirt cheap. An ideal agency should value their clients’ money and provides them with the best quality work that no other company can beat at.
Don’t forget that a bad website will result in stagnant business.
The company should have worked with both the national and on an international level. If the web company is limited to the local businesses only then there are high chances that your business won’t succeed enough.
Work with a company which has worked on both levels and know all the advance features and functionalities which can be beneficial for your website.
How much time will they require to complete the website? This is the very first question that raises in the client’s mind and they require a clear & satisfactory answer of it.
When you sign a deal on a project with the web company, they listen to your needs and sketch out the whole plan as how much time will they require in completing the whole project.
We are the people who live by the words and never let our clients down!
The web firm should clarify the package they are providing to their clients as what they will be offering in the name of services. Building your website is not the only thing for the company, a proper agency should give other offers like maintenance, updating of the site, bug fixing and much more.
It is the most important service that every website design & development company should offer.
The service must include website content updates, landing page designs, website expansion with additional features like blogs or pages, SEO audits, and other essential facilities as well.
The ideal company should not just build a website but also looks after it for your company or business.
We work with our clients to develop user experience which delivers value to your audience. The website development company should have years of experience and research and are customized to help you achieve your marketing goals.
Finding the right company is not that easy job so choose the company which thinks outside the box!
Saima Naz
Feb 3, 2017

Why You Should Choose PHP Programming Language For Deve...
The people who love doing programming loves to learn more and more languages. As the use of the internet is increasing, programmers like to develop more online applications.
There are many other web development languages that developers choose like ASP, JPS, Perl, CGI, and PHP. PHP programming language is the most widely used language among other web programming languages.
In this era, having knowledge about PHP scripting language is the most demanding skill for developers. PHP and ASPX are the most commonly and widely used scripting language and there is a huge debate about the popularity of PHP. There are some points that will guide you Why You Should Choose PHP Programming Language For Development Website and these are some points will clear what exactly PHP language is.
One of the easiest languages for building websites is PHP scripting language, which allows developers to quickly grasp on web development. PHP is very similar to C and Java therefore if a developer knows how to write code in C and Java, they can quickly learn PHP scripting language too.
You can find full support whenever you get stuck with any problem or error while writing in PHP scripting language. You can easily search how to learn PHP language because PHP is most widely used language all around the world. You can easily find documentation online on PHP for free because it is open source and free. That is why it is one of the reasons that PHP is the best programming language for website development. PHP is the scripting language with the largest user base.
It is much faster than any other scripting language because it does not require a lot of system’s resources. Even running with other software without getting slow and making other processes slow. A website made on PHP programming language is much easy to get hosted and more supportive.
PHP provides you more freedom then ASPX as it is open source and you can find any text editor easily and free like Notepad and more advanced editors with more functionalities like Notebook++, jEdit, Emacs, and Bluefish.
As far as ASPX web programming language is the concern, you are only limited to Microsoft Visual Studio. Ain’t no one like restrictions, especially when it’s web development.
Not only text editors, you can run PHP on any platform like Linux, Mac OSX, Windows, and UNIX very easily. Since, Another freedom for developers.
Every developer wants to develop applications using web programming languages that are more easy to find and fix any error or fail. So, PHP with each request it cleans up and then starts over.
Free! Free! PHP is Free! there is not any kind of pricing using PHP programming language nor with its documentation nor with scripting language itself. And now it is more clear that best programming language for website development is PHP.
As compared to other scripting languages like JPS, ASP, or other scripting languages they require paid hosting but with PHP you don’t have to buy any kind of licenses, and there are no restrictions or any kind of fees is involved. PHP scripting language is 100% free and anyone can use it to develop websites.
Around 30% of all the web is covered by PHP. PHP can be easily integrated with other systems like MongoDB, Memcache, and Pusher. Almost every field and every industry uses PHP for their application. All of them from private to government corporations from small to wide ranged businesses, that is why many organizations and corporates thinks that best programming language for website development is, PHP scripting language.
PHP community is very vast and so large, the proof is the number of PHP frameworks available.
The popular frameworks that are made on PHP are Aiki, Symfony, Zend, Silex, and Slim. You can find any type of helping hand using PHP frameworks. This is another advantage of using PHP scripting language.
Scalability- the feature that is the ditto of gold, the most important thing whether talking about databases or hosting or even programming. PHP scripting language provides you scalability and lets you increase the size of your cluster. You can add more servers as your project grow and grow.
OOP, is the concept that gives you all advantages nowadays. From reducing the line of codes to the reuse of classes, all are the features that every developer wants to use while developing the application.
PHP provides you this advantage of reusing other language classes that are written in either Java or Windows COM objects, you can call them. Creating custom classes is the main advantage for PHP developers. A custom class is a class that other classes can borrow so, it extends the capabilities of PHP even more.
There are many reasons to understand and enjoy PHP, possibly the most powerful and valid of which is that it is used and run everywhere. And because it works everywhere and is simple to get started with, a lot of popular software is written in PHP. WordPress is the instance that is both the biggest and most familiar, but tools like Joomla, Drupal, Magento, MediaWiki and more are all running PHP on the server. And there are more PHP application frameworks than you can also shake a stick at Symfony, Zend, Laravel, Aura, CakePHP, Yii, and even the renowned CodeIgnitor.
You can certainly make a list of web frameworks of some length for about any other language. And you might even be able to collect a numerically competitive list for the commonly used web languages such as Python, Ruby, or Node/JavaScript. But the sheer volume of PHP running sites is immense.
WordPress proudly boasts over 30 percent of the internet’s power.
PHP programming language is an impressive choice for fast prototyping and development of both static and dynamic websites. Startup businesses, advertising agencies, and media agencies, as well as miniscule software organizations, are the most popular sectors where PHP programming is used.
PHP is open source (distributed under the license of the GPL). It allows fairly fast building of prototypes and ready websites. A massive code community works with PHP, offering assistance and lots of useful and freely accessible documentation, PHP coding rules, samples, and examples, as well as PHP scripts and programs, sharing their expertise.
Using PHP frameworks makes it possible to build web applications faster. They also facilitate scalability and maintenance of applications, allowing your app to evolve.
A PHP-based company website, small or large, can be readily developed in terms of restricted time frame and budget. Advanced PHP programming includes creating CRM alternatives, eCommerce websites, database-driven websites, etc. PHP is extremely helpful for constructing user-friendly websites and attracting quality visitors to your website, thus improving your ROI.
PHP is compatible with key operating systems such as Windows, Linux, Solaris, Mac OSX, etc. and continues to support all major servers (Apache, IIS, iPlanet, etc.).
Thanks to the plenty of extensions and libraries available freely on the internet, your website functionality can be simply expanded. Custom extensions can also be easily added to the PHP source code.
This article has given you the brief idea about what is PHP language and why it is used for. The above mentioned are some advantages and benefits that PHP scripting language possess as compared to other languages, hence best programming language for website development is PHP programming language.
PHP is loved by many programmers and developers out there because it helps all type of organizations to extend their creativity to the next level which is projecting absolute revolution.
Why you prefer PHP to use over other languages? Share your thoughts with us.
Saima Naz
Feb 2, 2017

11 Tips To Speed Up Drupal Website Performance
Drupal – the open source framework, is used by 2.2% of the websites around the world. Which is indeed a pretty big figure!
It powers all types of websites from blogs to govt. sites. But all these useful features will not help you if your Drupal site is not speedy.
Speed matters when it comes to the performance of the site. To ensure your site is performing the best, it is important to check the speed first.
Don’t worry! This blog post will help you to solve all the problems related to the speed with the Drupal site. There are 11 tips to speed up Drupal Performance. This article will help you as how you can re-architect your website so that it doesn’t get bogged down from high volume traffic.
The first tip to speed up Drupal performance is to check whether you have the latest version of the framework installed or not. As Drupal developers update the drupal versions, they keep removing bugs that helps improving your site performance. Always follow the most recent version of Drupal.
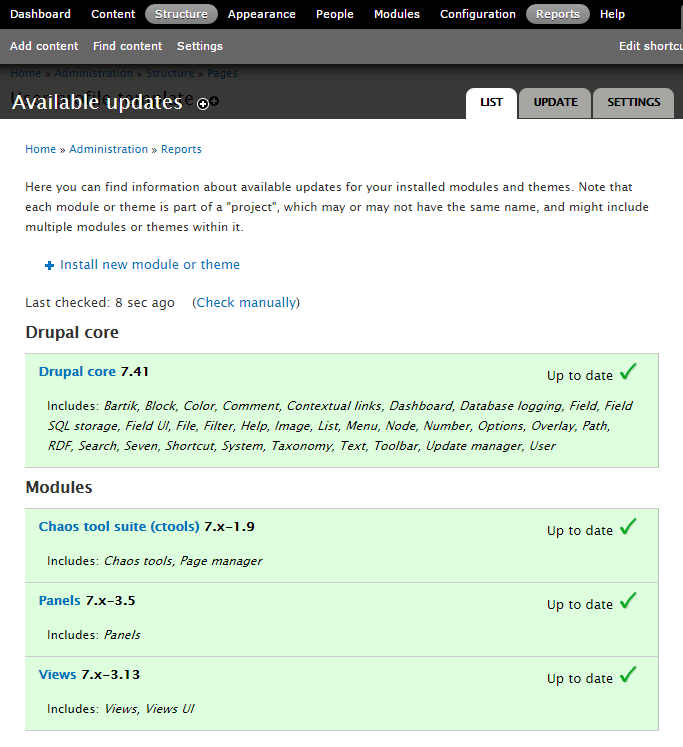
To check and run updates, all you have to do is to navigate to “Reports” ->” Available Updates.”
Or just click on “Check Manually” to scan for new Updates.

If you have CDN (content delivery network), you will see Drupal instantly decreased load time for your website. This tip of speeding your Drupal site will let you make sure that you are providing your assets faster to your visitors thus, reducing latency.
Drupal do have the caching option. That is the way to let your side speed up thus improving your site performance. By default, this option is turned off. There are Four types of caches that you can enable.
To allow the page caching all you have to do is to navigate to “Configuration” -> “Development” -> “Performance.”
Now Enable “Cache Pages for Anonymous Users” and also “Cache Block.”
Hit “Save Configuration.”

One of the most popular modules of Drupal is this module. After installing, just enable the caching on it so that it can run faster.
Navigate to “Administration”-> “Structure” -> “Views”.
Now just click “Edit” on the view whose cache you want to allow.
Now expand the “Advance Box” then select “Time-Based” and lastly click on “Apply (All Displays).”

This is the most popular module that Drupal users love to use. To make them speedy, you can enable cache on each panel.
To enable the cache you have to go to “Administration” -> “Structure”-> “Pages.”
Now from here navigate to “Variants”-> “Content” -> “Caching” and now click “Change”.
After you’re done with it, now select “Simple Cache and then click “Next.”
Before clicking on “Save,” you can select your Cache time duration from here.

To increases the speed of Drupal installs, Developers, and Drupal lovers love to use PHP Cache (APC) Alternative PHP Cache.
Websites page contains almost 56% of images which is too much. The images tend to take more time to load correctly. So to save the time it is good to compress these images that will decrease your page loading times. That is the recommended tip to speed up your Drupal site.
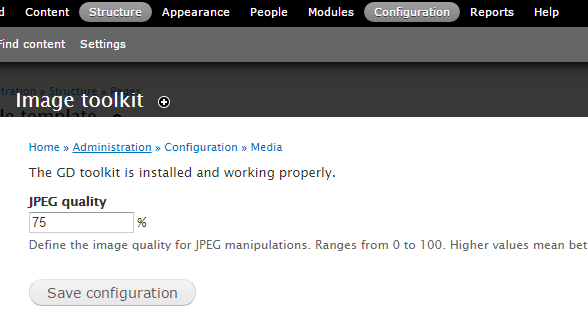
If we talk about Drupal 6 and 7 versions, the compression rate on JPEGs are set to 75% you can change it as per your need.
To modify the compression ratio just go to “Configuration” -> “Image Toolkit.” Now adjust the % rate and then to save them click on “Save Configuration.”

Lazy load is the module that can quickly and dramatically increase your page load time. It will ensure that the only image will load when it is visible to the browser window. Thinking about advantages? It is the world’s most used Drupal module with a little over 18,000 downloads.

Also, you can use the module like “Image Resize Filter” so that you aren’t relying on CSS to scale them down. They will scaup graded once you upload them.
You can check your website through an external service like using the “Online Broken Link Checker” or a tool like “Screaming Frog” instead of using the module for this job. By doing this, you will be ensured that your server’s resources are wasted on this task.
And yes, Drupal have pretty much expensive 404 errors. On an average, your server uses 60-1000MB of memory consumed just to deliver a 404. But don’t worry “Drupal Fast 404” module provides you the solution of displaying 404 displays by just using only 1 MB memory of the server’s memory.
Drupal also have overhead attached plugins and modules just like any other CMS platform. So to speed up your site, it is recommended that never run more than 50 modules. These are some modules that you can disable if you don’t need the functionality of your site.
By aggregating you are reducing the total number of HTTP request being made. Also, you can improve the front end performance and download times.
To use it you have to enable it, navigate to “Configuration” -> “Development” ->”performance”. Now enable the “Aggregate CSS Files and Aggregate Javascript Files.”
After modifying, “Save Configuration.”

“Reverse Proxy Caching or HTTP accelerator” means to place another app that will serve cached copies of your web pages. Most of the high traffic websites like Wikipedia, Facebook, Twitter, etc. uses Varnish. Two Drupal two most popular modules are there whenever it comes to Varnish usage.
When trying to improve the performance of the Drupal site, choose a good hosting. It is a tip to speed up your Drupal performance. We strictly recommend you to stay away from cheap hosting providers as they provide shared resources causing your site to get slow. Going with VPS like Digital Ocean, Linode, or Vultr is the best thing while choosing web hosting.
The above mentioned 11 Tips are helpful to Speed Up Drupal Performance. Only you have to know where to look.
Do you have any other way or tip that you are using to speed up Drupal that we are missing here? We would love to hear them. Comment them and let us know other Tips to Speed Up Drupal Performance that you are using.
Saima Naz
Feb 1, 2017